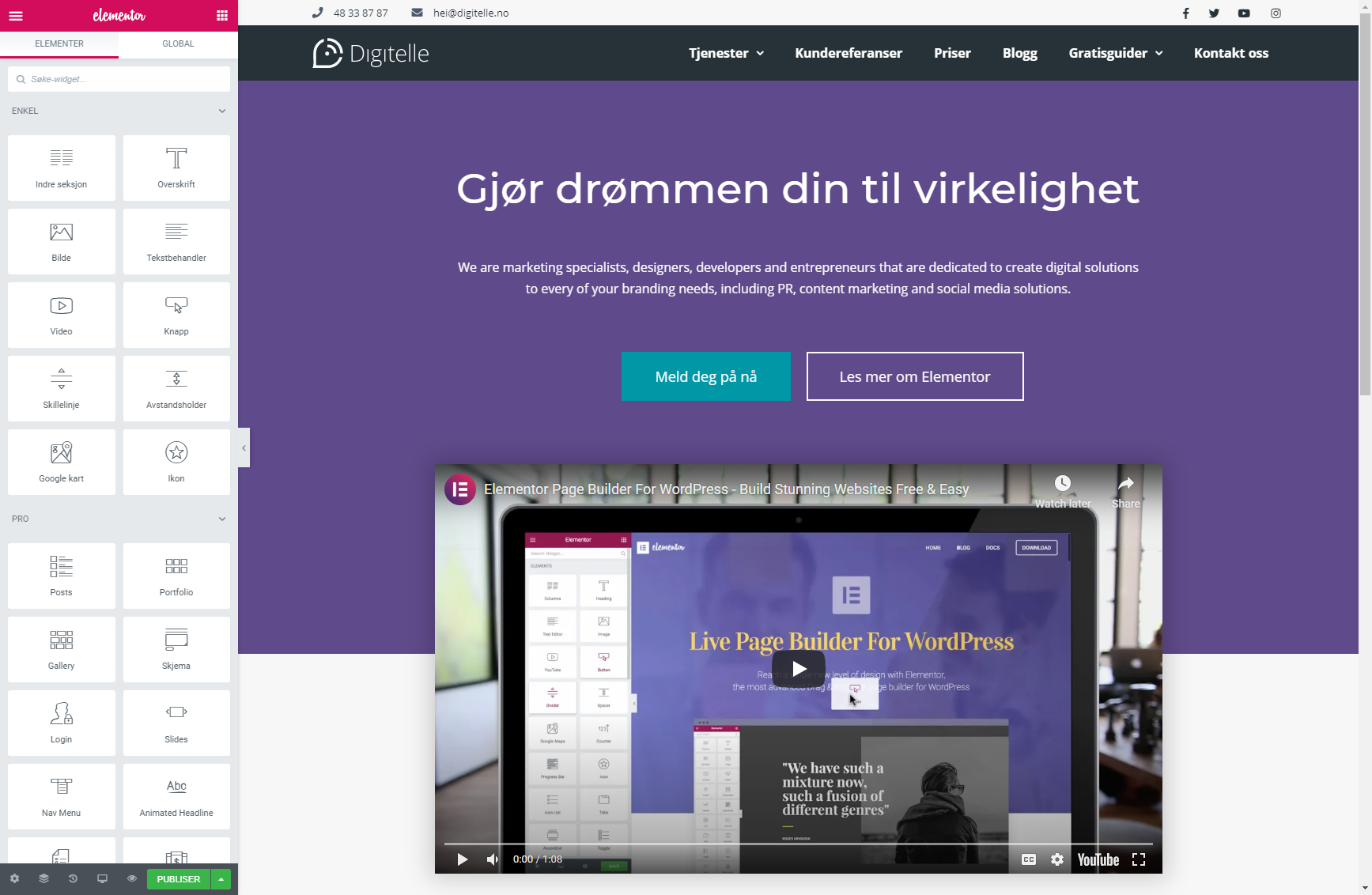
Ved hjelp av Elementor sidebyggeren kan du både opprette, administrere og tilpasse WordPress-nettsiden din uten å ha noen kunnskap om koding av HTML, CSS eller JavaScript.
Du kan også lagre maler (templates) for hele sider eller deler av en side og spare tid på å basere nye sider på disse, fremfor å formatere alle elementer på nytt.
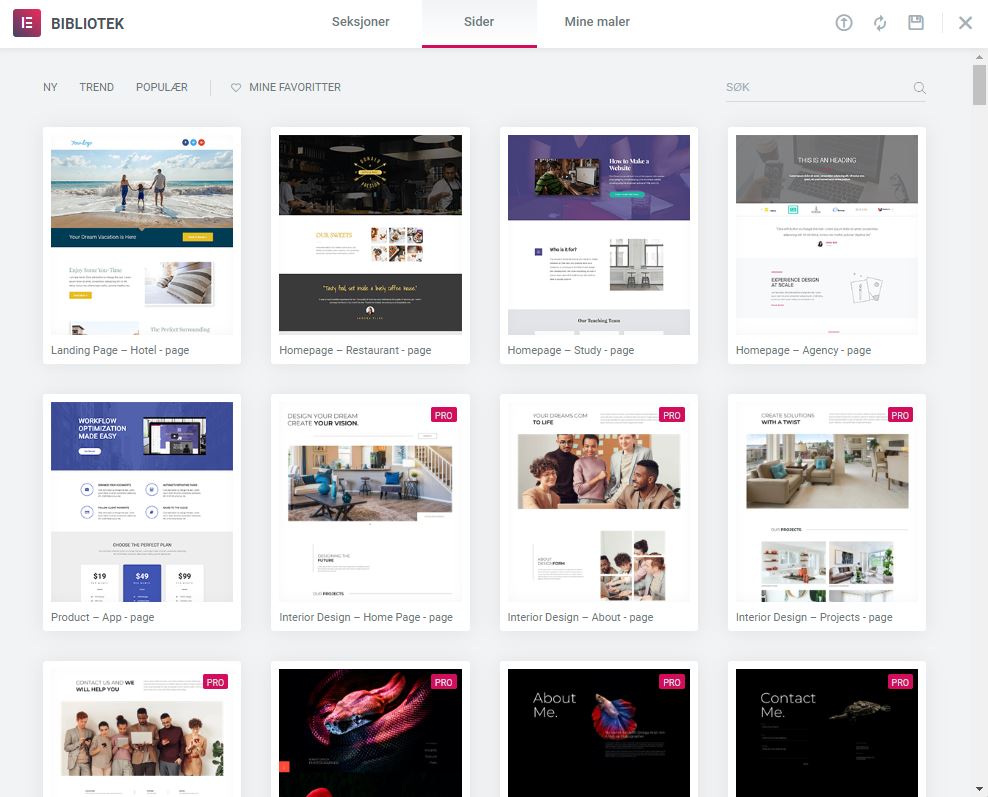
Om du ikke ønsker å lage dine egne maler, finnes et uendelig antall ferdige maler for nettsider i Elementor som du fritt kan bruke. Alt du må gjøre med disse er å endre dem med din egen tekst og dine egne bilder så de passer til din nettside. Knappen «Legg til mal» er alt du behøver å klikke på for å aktivere den malen du vil benytte på nettsiden din.
Du har alltid muligheten til å få en forhåndsvisning av hvordan malen vil se ut ved å klikke på miniatyrbildene for hver enkelt mal. Enten du jobber innenfor media, interiør, kunst, mat eller annet så finner du et utall maler spesielt designet for ditt fagfelt.
Bygg nettsiden med Elementor elementer
Ved hjelp av «Elementor Elementer»(widgets eller moduler), som er små elementer som du kan plassere hvor som helst på nettsiden din, blir arbeidet med utforming av sidene mye enklere. For eksempel kan du benytte disse modulene til å dra en tekstblokk inn på siden og plassere den akkurat der du trenger den.
Elementene kan også tilpasses designmessig så de passer perfekt til akkurat din bedrifts grafiske profil. Disse elementene er tilgjengelige i gratisversjonern:

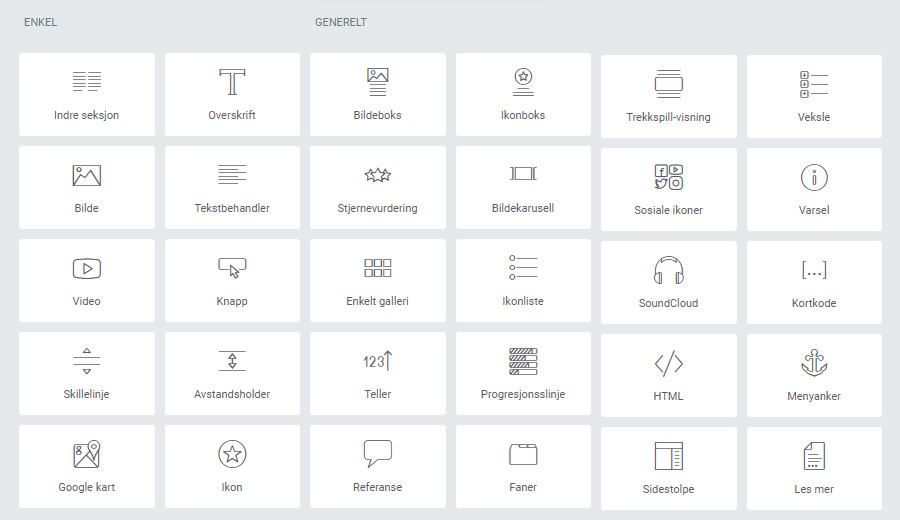
Enkle elementer
- Indre seksjon – Lag indre kolonner i kolonnen.
- Overskrift – Legg til iøynefallende overskrifter.
- Bilde – Kontroller størrelsen, opaciteten og andre innstillinger for bilder.
- Tekstbehandler – En WYSIWYG-tekstredigerer, akkurat som WordPress-redigereren.
- Video – Legg YouTube \ Vimeo til siden din.
- Knapp – Kontroller alle aspekter av knappdesignet.
- Skillelinje – En linje som deler forskjellige elementer på siden.
- Avstandsbeholder – Et rom som deler de forskjellige elementene.
- Google kart – Bygg kart inn på siden.
- Ikon – Plasser ett eller flere av 600+ ikoner tilgjengelig.
Generelle elementer
- Bildeboks – En boks som inneholder bilde, overskrift og tekst.
- Ikonboks – Fungerer på samme måte som bildeboksen, bare med ikoner.
- Bildegalleri – Viser bildene dine i et justert rutenett.
- Bildekarusell – En roterende karusell eller glidebryter med valgte bilder.
- Ikonliste – En kuleliste med valgt ikon og tekst.
- Teller – Vis statistikk og tall på en eskalerende måte.
- Progresjonsliste – Inkluder en eskalerende fremdriftslinje.
- Referanse – Kundevurderinger som viser samfunnsbevis.
- Faner – Vertikale eller horisontale faner som viser forskjellige innholdsstykker.
- Trekkspill – En sammenleggbar visning av innhold.
- Veksle – Som trekkspill, for vanlige sider.
- Sosiale ikoner – Ikoner til sosiale sider som Facebook / Twitter.
- Varsel – En farget varslingsboks for å trekke oppmerksomheten til den besøkende.
- Soundcloud – Legg til lydbiter fra SoundCloud.
- Kortkode – Sett enkelt inn koder fra en hvilken som helst plugin på siden.
- HTML – Sett inn kode på siden.
- Menyanker – Koble en hvilken som helst meny til dette ankeret.
- Sidestolpe – Legg til en hvilken som helst sidefelt på siden.
For å oppsummere; det finnes altså tre hovedelementer: Seksjoner, kolonner og Widgets. Seksjoner er de største elementene. Inni seksjonene kan du legge til kolonner, og i kolonnene kan du legge til Widgets.
Når du har valgt ut de malene og elementene du ønsker å bruke, er det bare å klikke på hvert enkelt element og fylle inn med din egen tekst og dine egne bilder. Det kan ikke bli lettere enn dette. Du har også alltid muligheten til å bytte ut elementer i takt med endret behov om du ønsker det.
Er du klar for å komme i gang med Elementor?
Før du starter å lage nettsiden din med Elementor sidebyggeren er det noen ting du må ha på plass:

NB: Du kan gjøre mye med gratisversjonen av Elementor Page Builder, men med Elementor Pro har du enda flere valgmuligheter og kan ta nettsiden din opp til et nytt nivå. Du får tilgang til et større utvalg av maler og Widgets, som for eksempel pop-up og tilpassede tekstfelter.
Slik installerer du Elementor sidebyggeren via WordPress kontrollpanelet
Klikk på Utvidelser > Legg til ny
Skriv inn i “Elementor” i søkefeltet og finn Elementor sidebygger
Klikk Installer nå. Etter at du har installert, klikk på Aktiver.
Gratulerer!
Slik lager du en enkel nettside med Elementor
Velg Side-fanen i WordPress kontrollpanelet og klikk på Legg til ny-knappen.
Navngi den nye siden din, og trykk på Sideattributter i menyen til høyre. Der velger du Elementor lerret fra Mal-rullegardinmenyen.
Klikk på Rediger med Elementor-knappen for å gå videre til Elementor sidebyggeren hvor du kan tilpasse siden og legge til innholdet som du ønsker å ha på nettsiden din.
Når du åpner Elementor sidebyggeren vil du se Legg til ny seksjon og Legg til mal-knappene.

Så klikker du på knappen som heter Legg til ny seksjon og velger det oppsettet du vil ha for din nettside. Du kan ha inntil 6 kolonner og velge størrelse, layout, struktur, rammer og bakgrunn. .
Du kan også benytte Indre seksjon-elementet for å legge til kolonner inni en allerede eksisterende kolonne, for å skape en mer avansert layout.
Legg til det innholdet du ønsker i de ulike kolonnene med widgetene og bruk innstillingene Style og Advanced for å få de utseendet du ønsker.
Om du ikke vil ha med en av kolonnene, delene eller widgetene kan du enkelt slette dem ved å bruke Slett-knappen.
Du kan bruke valget Navigator som du finner i nederste venstre hjørne til høyre for Settings for å se layouten til siden med alle indre deler og innholdselementer. Du kan enkelt bruke dra-og-klikk for å enkelt flytte elementene dit du vil ha dem.
Pass på at nettsiden din er responsiv og ser bra ut på alle enheter, inkludert mobiltelefoner og nettbrett. For å sjekke dette og gjøre eventuelle nødvendige endringer kan du bruke valget Responsive Mode. Kanskje har du elementer som tar tid å laste ned og som ikke er viktige å vise på mobile enheter? Da har du muligheten til å gjemme disse ved å benytte valget «Hide on Mobile/Hide on Tablet».
Etter at du har tilpasset alt som du ønsker, klikk på knappen som heter Publiser.
Vipps – nå er den helt nye nettsiden din klar til bruk!
Last ned Elementor Pro her, eller la oss lage nettsiden din.